
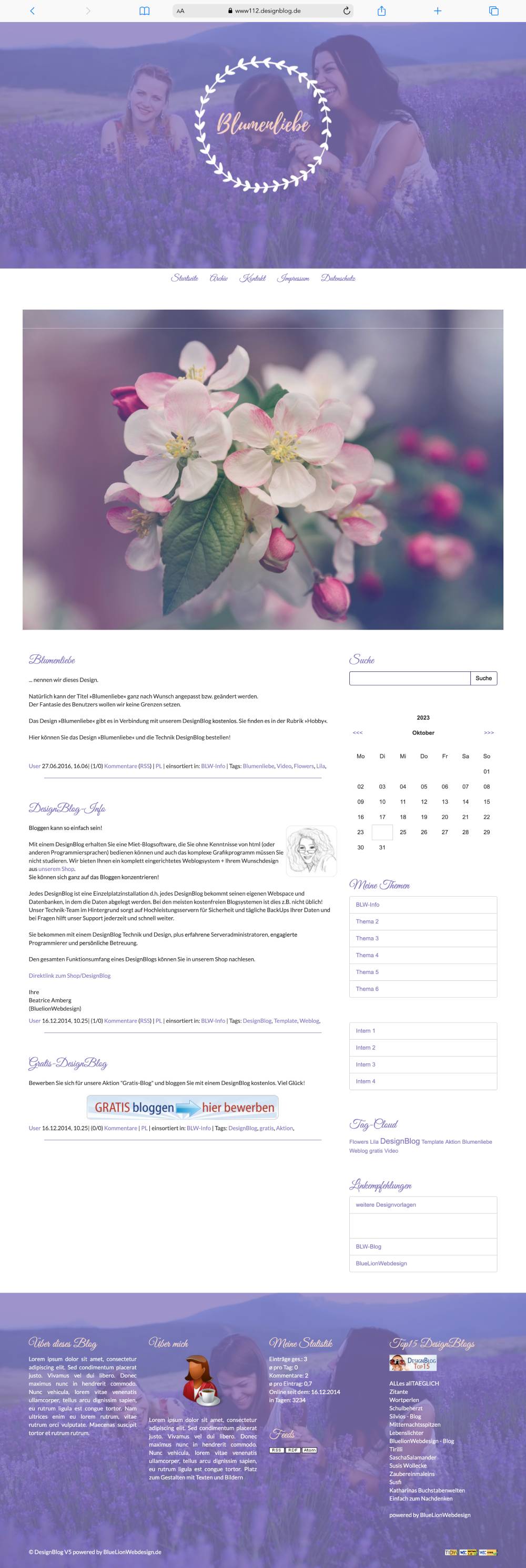
BLW 26.10.2023, 09.02| (0/0) Kommentare | TB | PL | einsortiert in: Themes - Naturally | Theme, Frauen, Video, Blumenliebe,

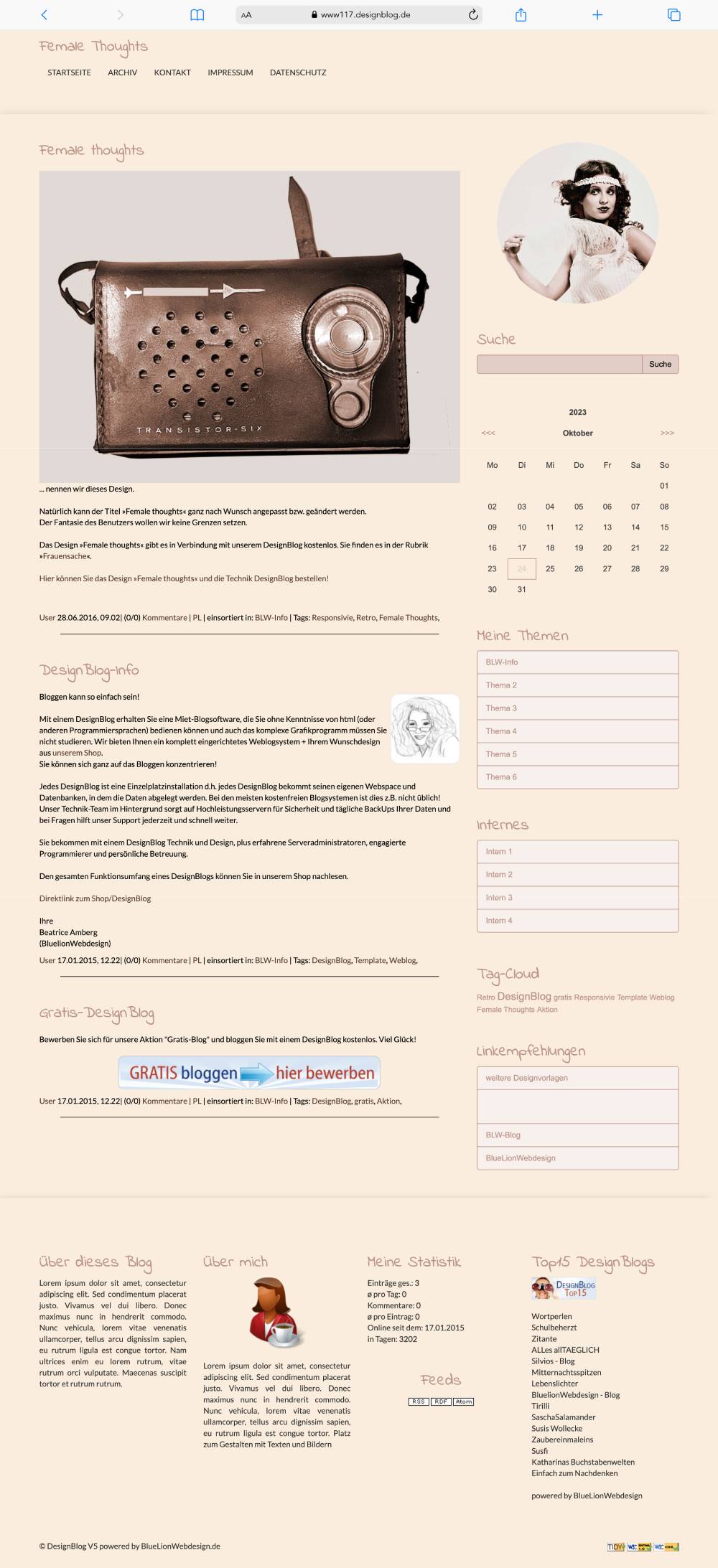
BLW 26.10.2023, 08.59| (0/0) Kommentare | TB | PL | einsortiert in: Themes - WomenArt | Theme, Beige, Woman, Female Thoughts,

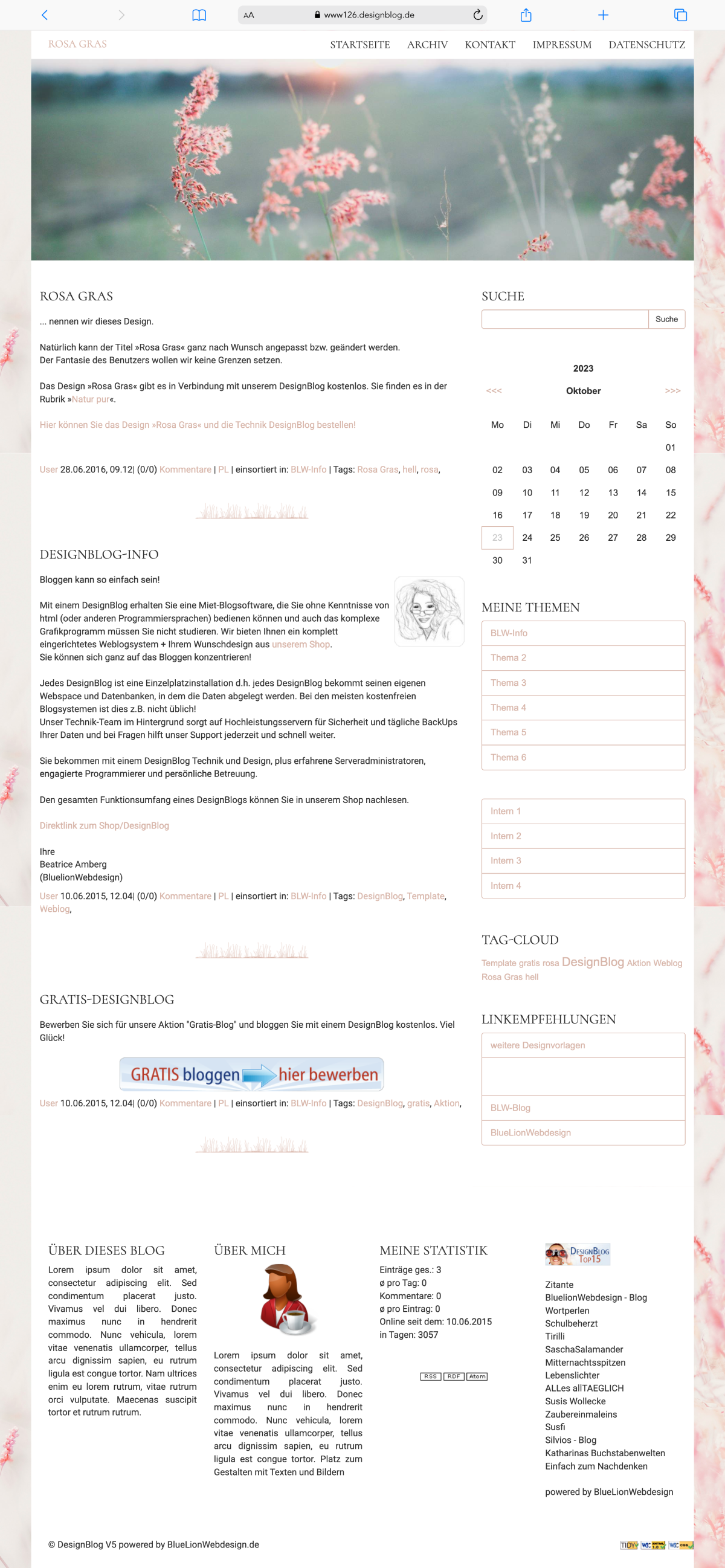
BLW 26.10.2023, 08.56| (0/0) Kommentare | TB | PL | einsortiert in: Themes - Naturally | Theme, Woman, Natur, Rosa Gras,

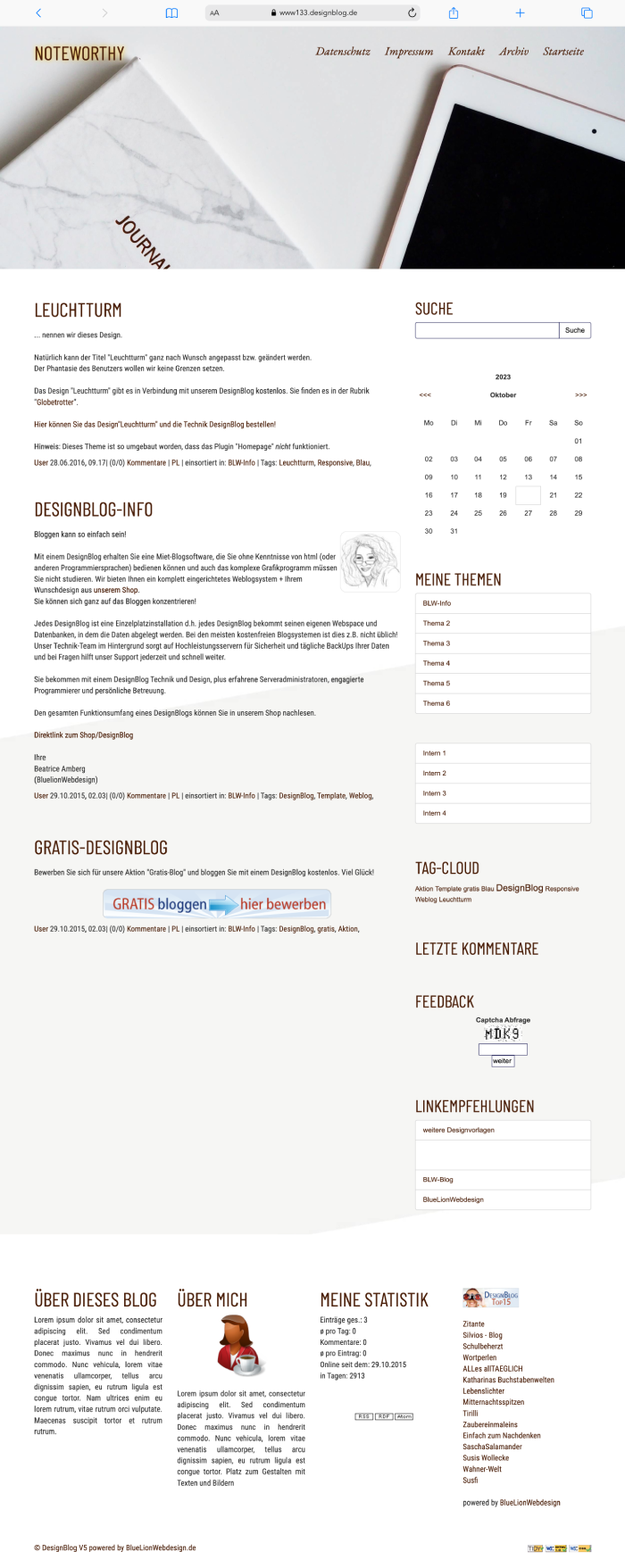
BLW 23.10.2023, 10.19| (0/0) Kommentare | TB | PL | einsortiert in: Themes - ArtDeco | designblog, grau kupfer, noteworthy,

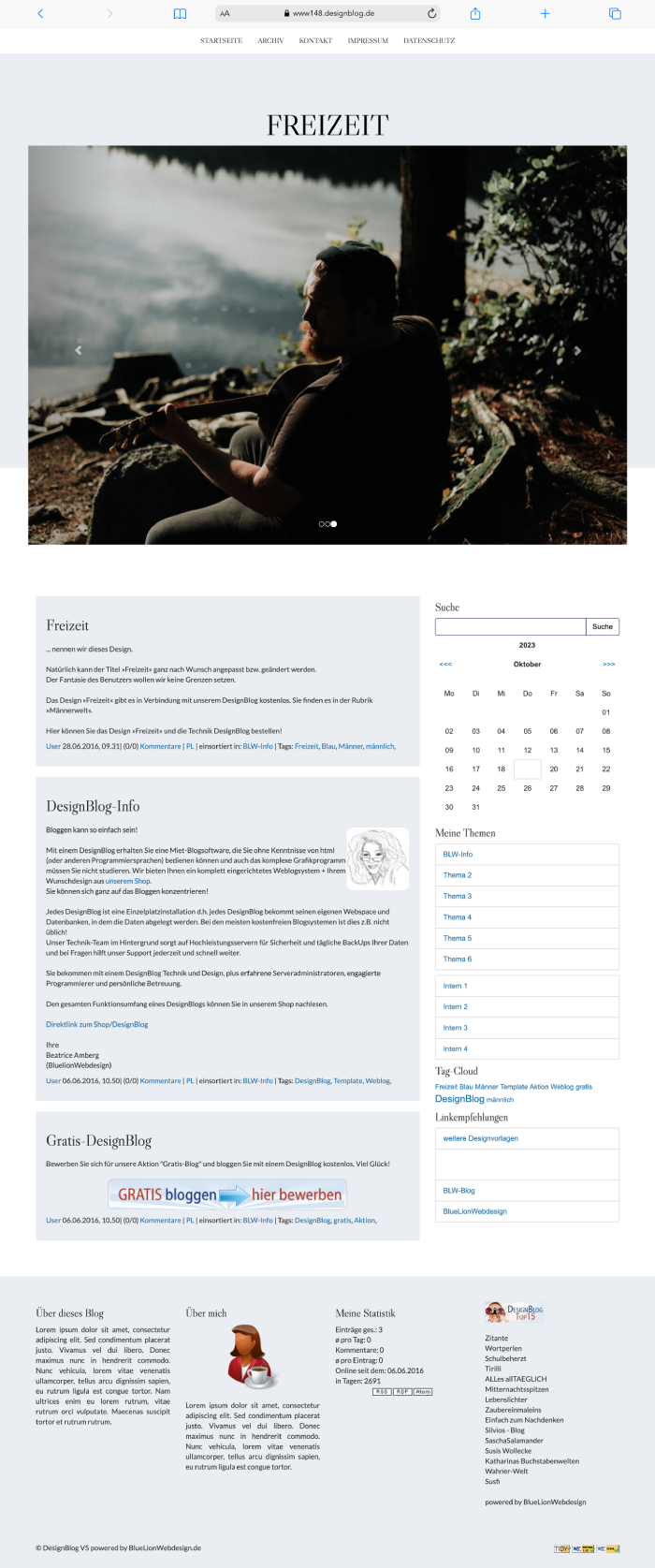
BLW 23.10.2023, 10.16| (0/0) Kommentare | TB | PL | einsortiert in: Themes - Men only | designblog, freizeit, grau - weiß, Männerwelt,

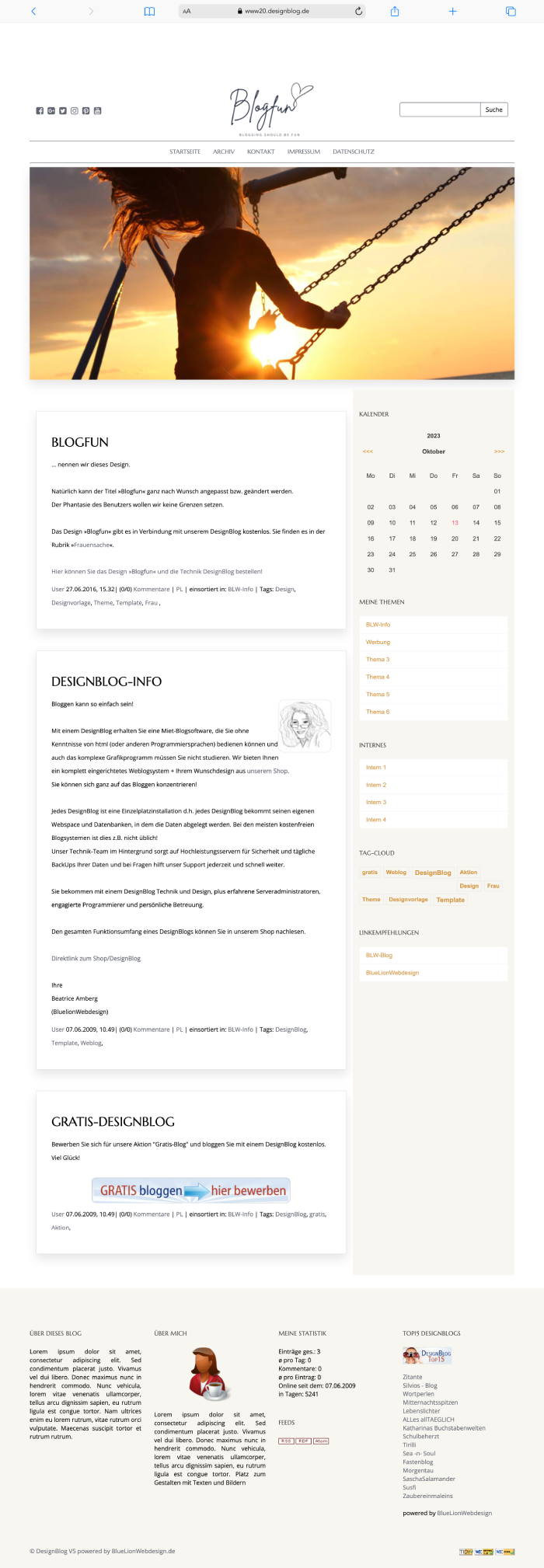
BLW 23.10.2023, 10.07| (0/0) Kommentare | TB | PL | einsortiert in: Themes - Responsive | blogfun, designblog, frauensache, weiss beige,

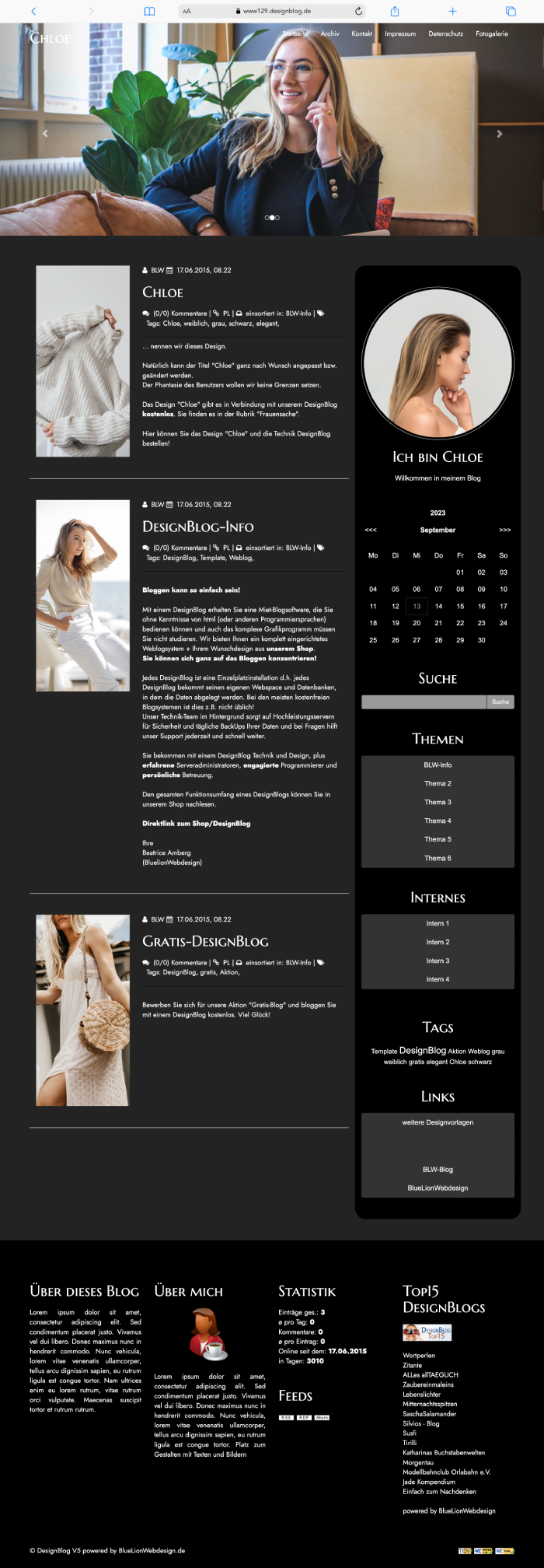
BLW 23.10.2023, 10.04| (0/0) Kommentare | TB | PL | einsortiert in: Themes - Responsive | Theme, Chloe, Frauensache,

BLW 23.10.2023, 09.55| (0/0) Kommentare | TB | PL | einsortiert in: Informationen | Neu, Info, Blog-shop ,