
Die Smartphone-Nutzer erfreuen sich einer immer grösser werdenden Gemeinde - allen voran dürfte aktuell das iPhone die umfassendste Nutzergruppe haben.
Damit das Bloggen über die Geräte iPhone/ iPad möglich ist, haben wir eine
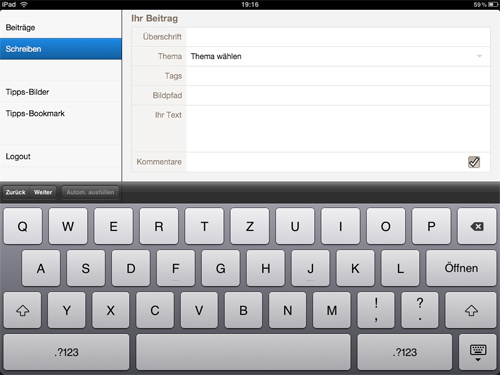
zentrale Umgebung (eine Web-App) geschaffen, die speziell für diese Devices angepasst und optimiert wurde.

iPhone/iPad-Nutzer können sich über die zentrale Anlaufstelle (mobil.designblog.de
nur in Safari(!!) ) einloggen und darüber Blogbeiträge schreiben.
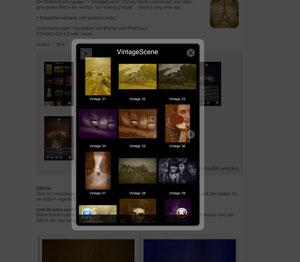
Auch das Einfügen von Bildern ist möglich.
Der html-Editor wird von den meisten Geräten nicht unterstützt und ist aus diesem Grund abgeschalten.
Alle zum Bloggen nötigen Funktionen werden natürlich per touch ausgeführt.
Wichtig ist, dass man sich NICHT im eigenen Blog befindet, sondern in einer
Zentrale - die Beiträge werden beim Abschicken in das entsprechende Blog geschrieben. Das erklärt auch, dass keine weiteren Funktionen des eigenen Blogs bedient werden können, wie z.b. das Blog einrichten, gestalten, Funktionen verschieben usw.
Wir verstehen diese Zentrale rein als "Blog-posting"-Umgebung.
Falls du iPhone/iPad-Nutzer bist, ein DesignBlog hast und das Angebot nutzen möchtest,
> schreib mir - eine Anmerkung mit
welchem Gerät du den Zugang nutzen wirst wäre prima.
Dein Zugang wird
auf Anfrage freigeschalten!
Vorerst können wir diese Web-App nur für iPhone und iPad anbieten. Sollte unsere Entwicklungsumgebung weitere Smartphones (z.b. Android) vorsehen, wird das Angebot erweitert. Wer bislang mit der Anschaffung eines iPhone oder iPad zögerte, kann zur leichteren Entscheidungsfindung die Gerätepreise verschiedener Händler im Internet vergleichen.
 Die Fotogalerie im Blog hat noch weitere kleinere Aufbesserungen bekommen.
Die Fotogalerie im Blog hat noch weitere kleinere Aufbesserungen bekommen. 
 iPhone/iPad-Nutzer können sich über die zentrale Anlaufstelle (mobil.designblog.de nur in Safari(!!) ) einloggen und darüber Blogbeiträge schreiben.
iPhone/iPad-Nutzer können sich über die zentrale Anlaufstelle (mobil.designblog.de nur in Safari(!!) ) einloggen und darüber Blogbeiträge schreiben. 
 Die
Die