Tag: Design
 Für jeden fleissigen Blogger ist es schlichtweg ein Horrorszenario, wenn der Bloghoster plötzlich seinen Dienst einstellt. Natürlich hat man sich an ihn und seine Blogtechnik gewöhnt. Man kennt die Technik und das how to. Und dann liegen da schliesslich eine Menge Blog-Inhalte, die einen über einen mehr weniger langen Zeitraum durchs Leben begleitet haben. Keine einfache Situation.
Für jeden fleissigen Blogger ist es schlichtweg ein Horrorszenario, wenn der Bloghoster plötzlich seinen Dienst einstellt. Natürlich hat man sich an ihn und seine Blogtechnik gewöhnt. Man kennt die Technik und das how to. Und dann liegen da schliesslich eine Menge Blog-Inhalte, die einen über einen mehr weniger langen Zeitraum durchs Leben begleitet haben. Keine einfache Situation. Liebe DesignBloggerInnen, ihr kennt blog.de-BloggerInnen? Empfehlt gerne unser DesignBlog weiter, wenn ihr das (es) mögt (und das glaube ich)! Der Blog.de-User kann sparen, aber auch ihr könnt euch über die Gutschrift einer Blogmiete (Standard) freuen (im Rahmen unserer Freundschaftswerbung).Lieber Blog.de-User. wenn du auf der Suche nach einem neuen Blog-System bist, dann würden wir uns freuen, wenn du dir unser DesignBlog einmal genauer anschaust.
Nutze unsere Blog-Umzugs- und Einstiegshilfe: 6 (oder mehr) Monate dabei sein und 3 Monate sparen! D.h. die ersten drei Monate bloggen bei DesignBlog sind für dich kostenfrei. Gerne helfen wir dir auch beim Übertragen deiner blog.de-Inhalte. Sprich uns darauf an.
Ein Hinweis, wenn du dich schon entschieden hast: Um unser Angebot nutzen zu können, trage beim Bestellen in unserem Blog-Shop , im Feld NOTIZ, deine blog.de-Adresse ein!
Und falls du uns erst einmal testen magst: Frage hier an für ein 7-Tage-Testblog
BLW 16.07.2015, 14.36 | (3/0) Kommentare (RSS) | TB | PL

BLW 13.07.2015, 15.59 | (0/0) Kommentare | TB | PL
BLW 13.07.2015, 15.52 | (0/0) Kommentare | TB | PL

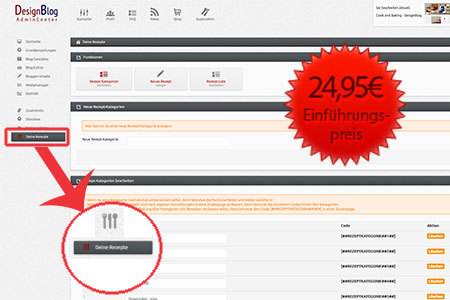
Ein sehr umfangreiches Plugin konnten wir vor wenigen Tagen fertigstellen. Es richtet sich an diejenigen, die gerne kochen und backen, die ihren Besuchern eigenen Rezepte gerne "mitgeben" möchten.
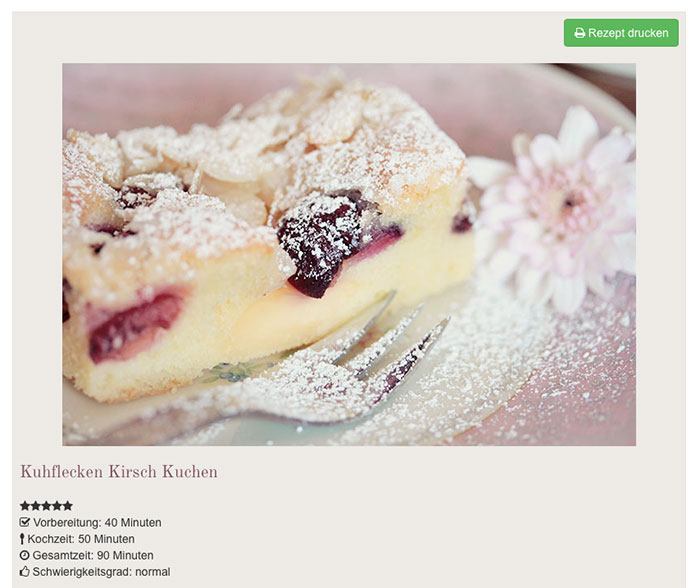
Das Plugin "Deine Rezepte" bietet nicht nur an, das Rezept über verschiedene Vorgaben ordentlich anzulegen, sondern bringt auch noch eine Drucken-Funktion mit. Dein Besucher kann sich das Rezept bequem ausdrucken - inkl. einem Rezeptbild. Das Rezept wird im Beitrag oder in der internen Seite farblich hervorgehoben.
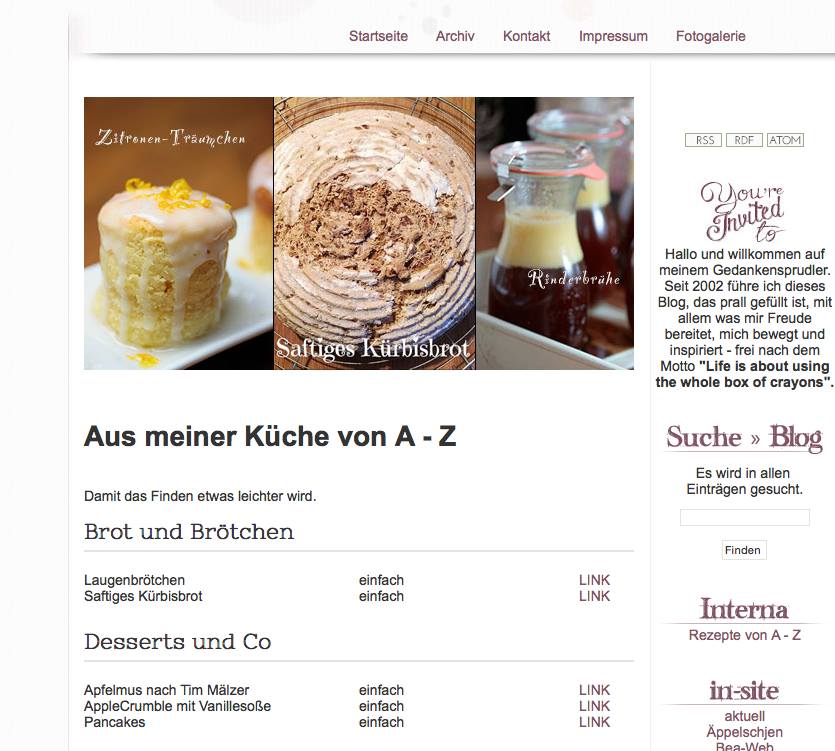
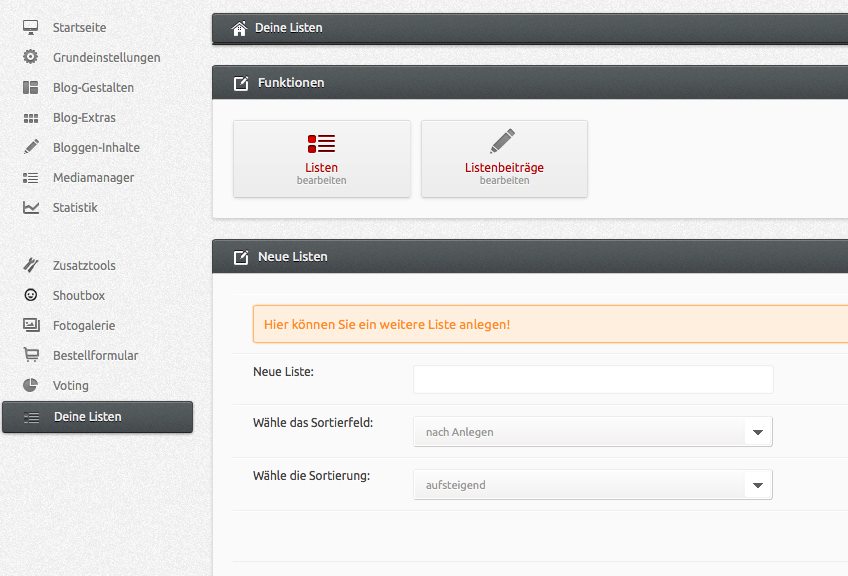
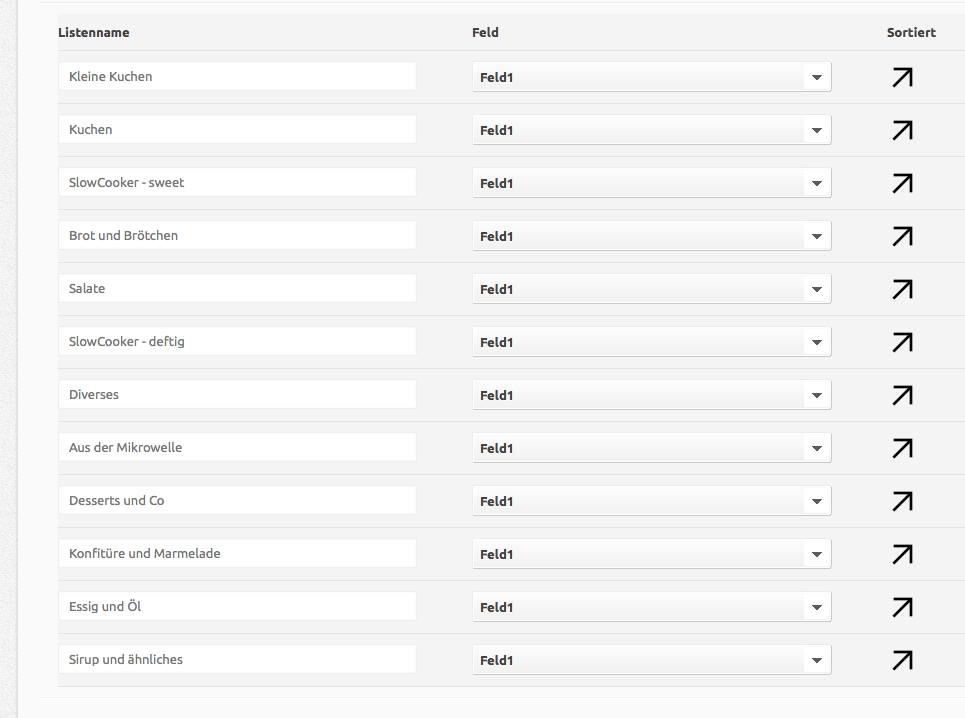
Du legst Kategorien an (Kuchen, Soßen usw.) und bindest eine komplette Rezeptübersicht in eine Zusatzpage oder in einen Blogbeitrag ein.
Zum Demo (Rezept in einem Beitrag)
Komplette Rezept-Übersicht in einer Seite
Das Rezept-Plugin erhältst du bis zum 31.07.2015 für eine einmalige Freischaltgebühr von 24,95 Euro (später 29,95 Euro)
Voraussetzungen sind ein responsive Design und ein DesignBlog (Self oder Shop-Template)

BLW 11.07.2015, 00.00 | (0/0) Kommentare | TB | PL




BLW 07.07.2015, 00.00 | (0/0) Kommentare | TB | PL


BLW 03.07.2015, 00.00 | (0/0) Kommentare | TB | PL
 Es wurde gewünscht: Ein Mail-Abo.
Es wurde gewünscht: Ein Mail-Abo.BLW 01.07.2015, 00.00 | (0/0) Kommentare | TB | PL
BLW 20.05.2015, 11.16 | (0/0) Kommentare | TB | PL
 Wer sich dazu entschieden hat, sein Blog auf responsive umzuschalten (wird von uns empfohlen) kann dazu passend den "extented Footer" aktivieren.
Wer sich dazu entschieden hat, sein Blog auf responsive umzuschalten (wird von uns empfohlen) kann dazu passend den "extented Footer" aktivieren. 
BLW 04.05.2015, 00.00 | (0/0) Kommentare | TB | PL
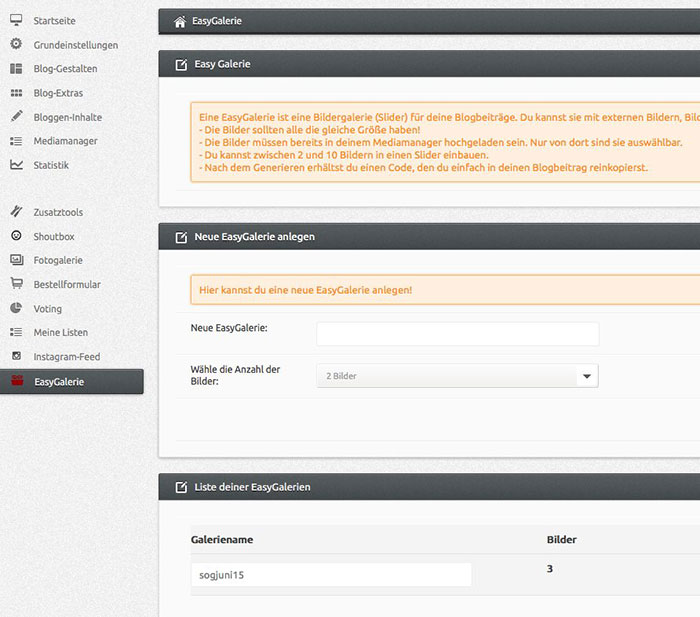
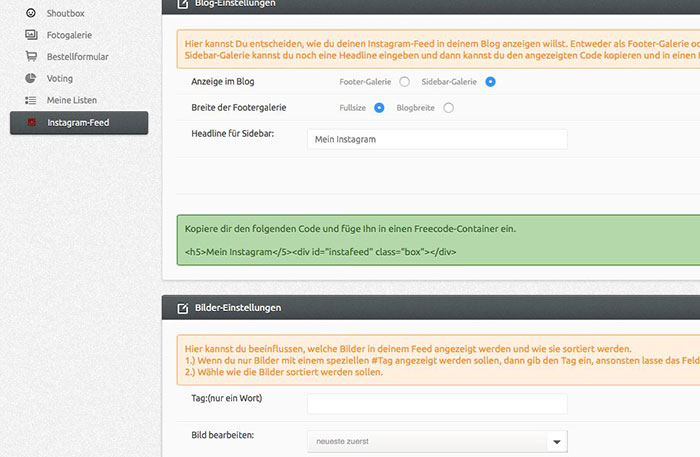
 Du fotografierst viel und gern und benutzt die App Instagram?
Du fotografierst viel und gern und benutzt die App Instagram?

BLW 30.04.2015, 11.00 | (0/0) Kommentare | TB | PL